
Enhancing the Developer Experience in VS Code
Project Summary provides comprehensive workflow suggestions and statistics to new and experienced developers alike.
< HomeOverview
Problem Statement: Software engineers joining new projects feel overwhelmed and frustrated by the complexity of unfamiliar codebases, requiring a significant amount of time to understand the existing code structure and thereby hindering their productivity.
Solution: Project Summary enables developers to quickly analyze the codebase's structure and functionality, allowing them to spend more time contributing and less time navigating.
Key Features
-
01
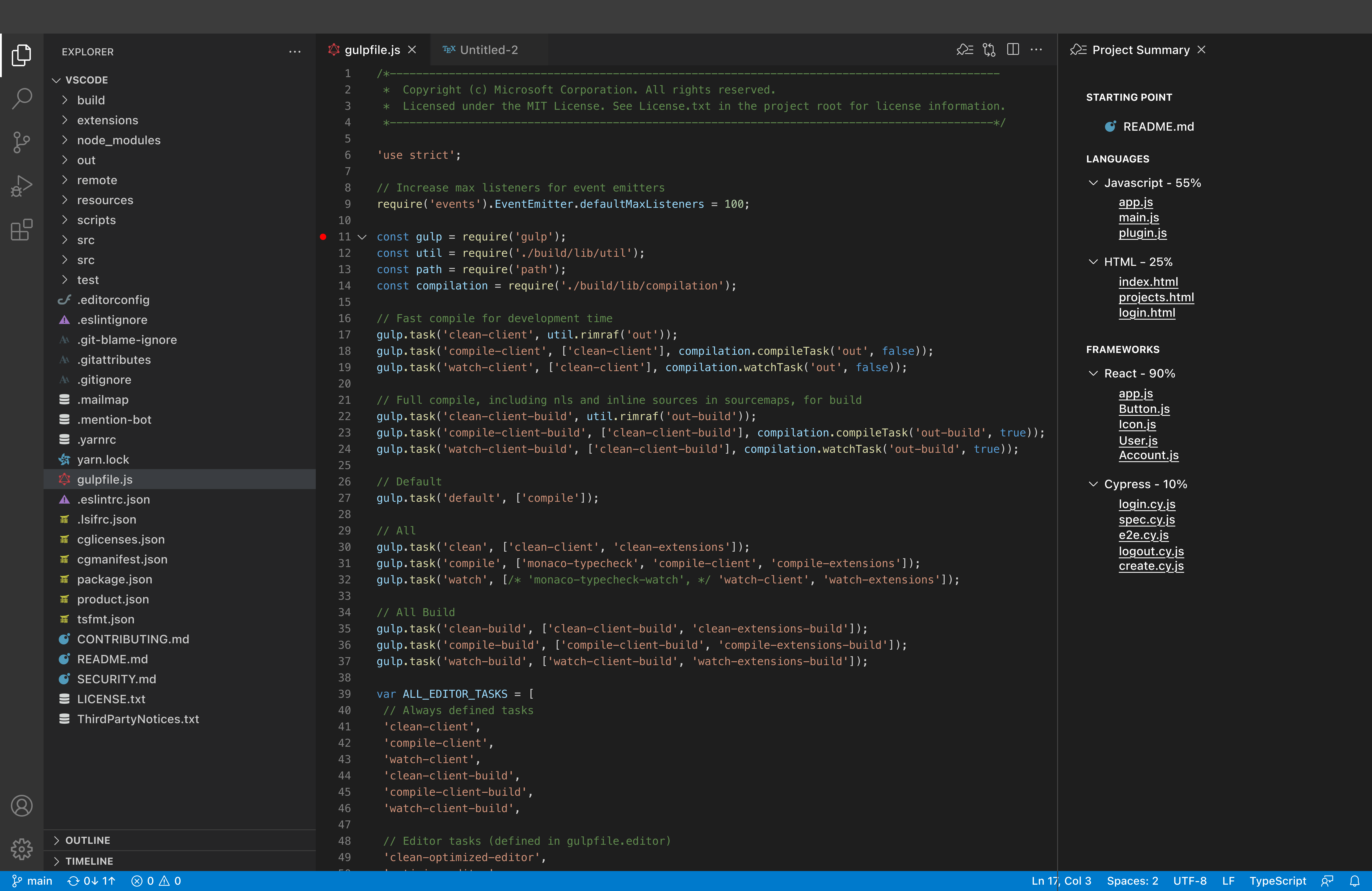
Starting Point
Quickly find the best starting point for learning and understanding your project in the most efficient manner possible.
-
02
Language Breakdown
Break down the codebase by language to understand the different components and their relationships.
-
03
Framework Breakdown
Understand the frameworks and libraries used in the project to gain a deeper understanding of the codebase.

User Research
We conducted user research interviews with the participants below to understand the common workflows of both Software Engineers and Computer Science students.
Clarkson Phan - Software Engineer @ L3Harris
Hieu Pham - Computer Science Student @ UC San Diego
With their help, we were able to identify the following pain points:
Pain Points
-
✕
Navigating Large Codebases
Modern software projects often contain hundreds or even thousands of files and complex dependency structures that are difficult to navigate and understand.
-
✕
Onboarding Friction
New team members can spend weeks trying to understand existing code before they can make meaningful contributions.
-
✕
Relying on Third-Party Extensions
Developers rely on disconnected tools and extensions to gain insights and navigate their codebase, creating a fragmented workflow.


UX Flows
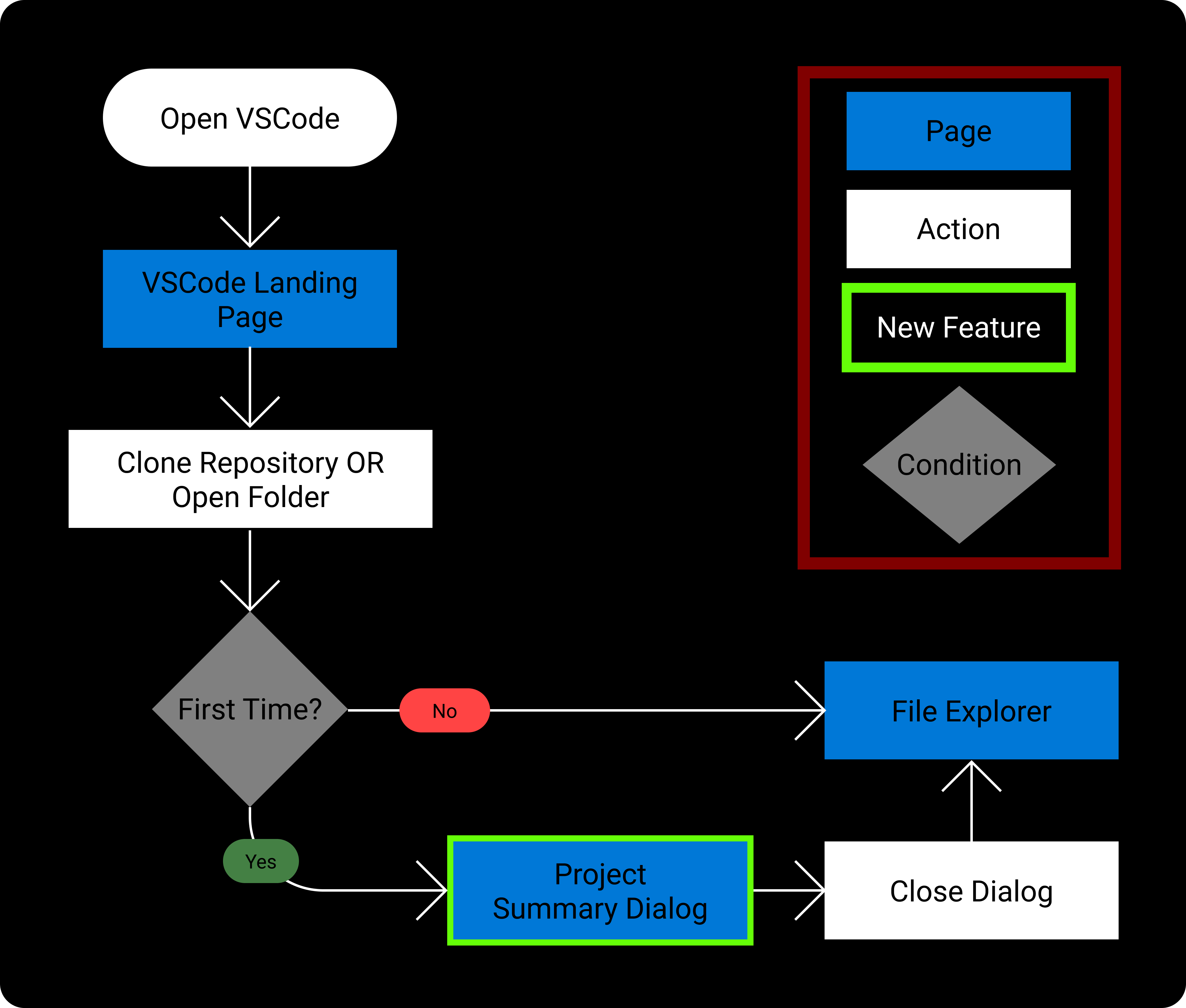
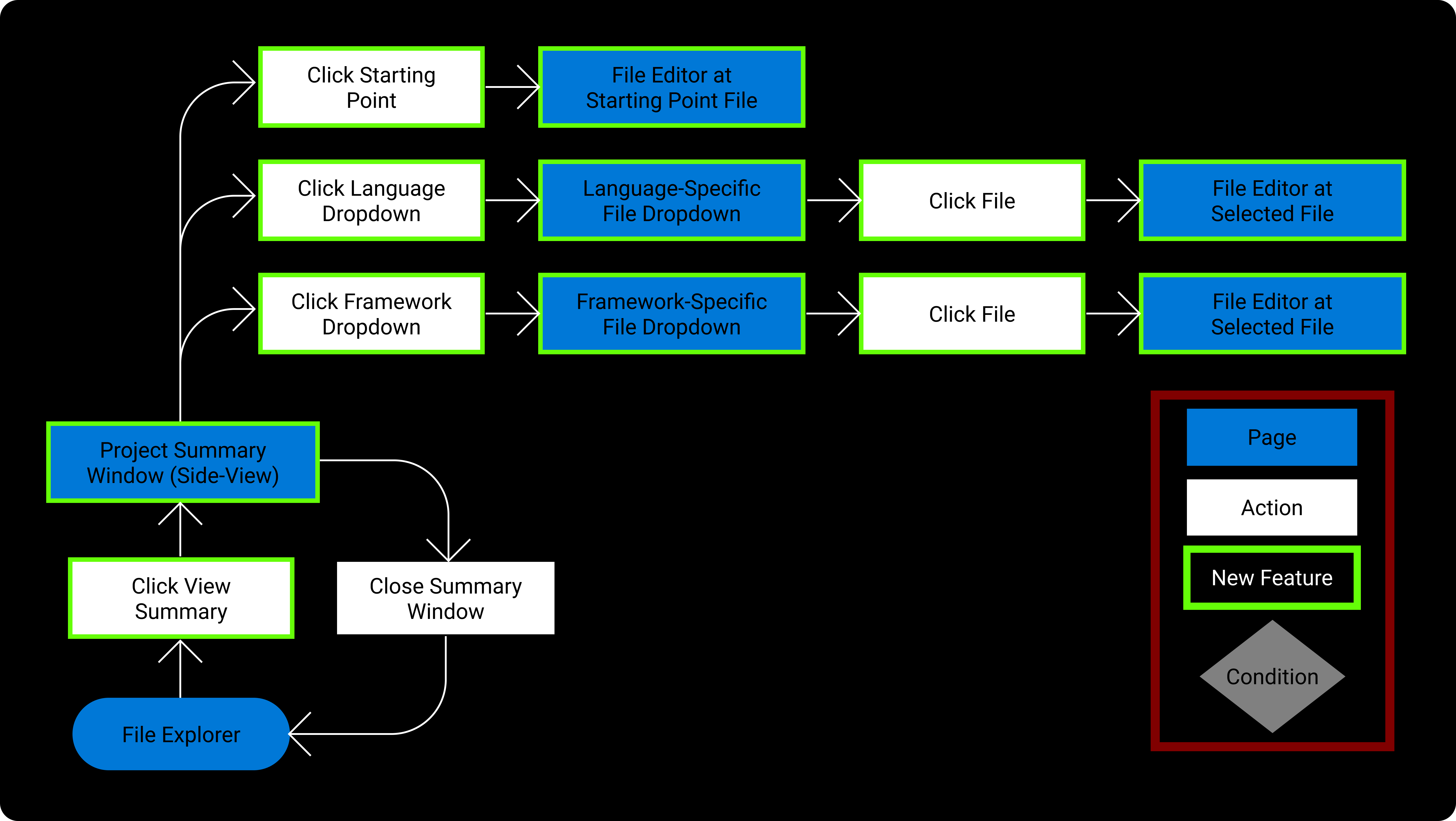
The UX flows for Project Summary were designed to seamlessly integrate with the existing VS Code workflow, ensuring that developers can access insights without disrupting their coding process.
-
01
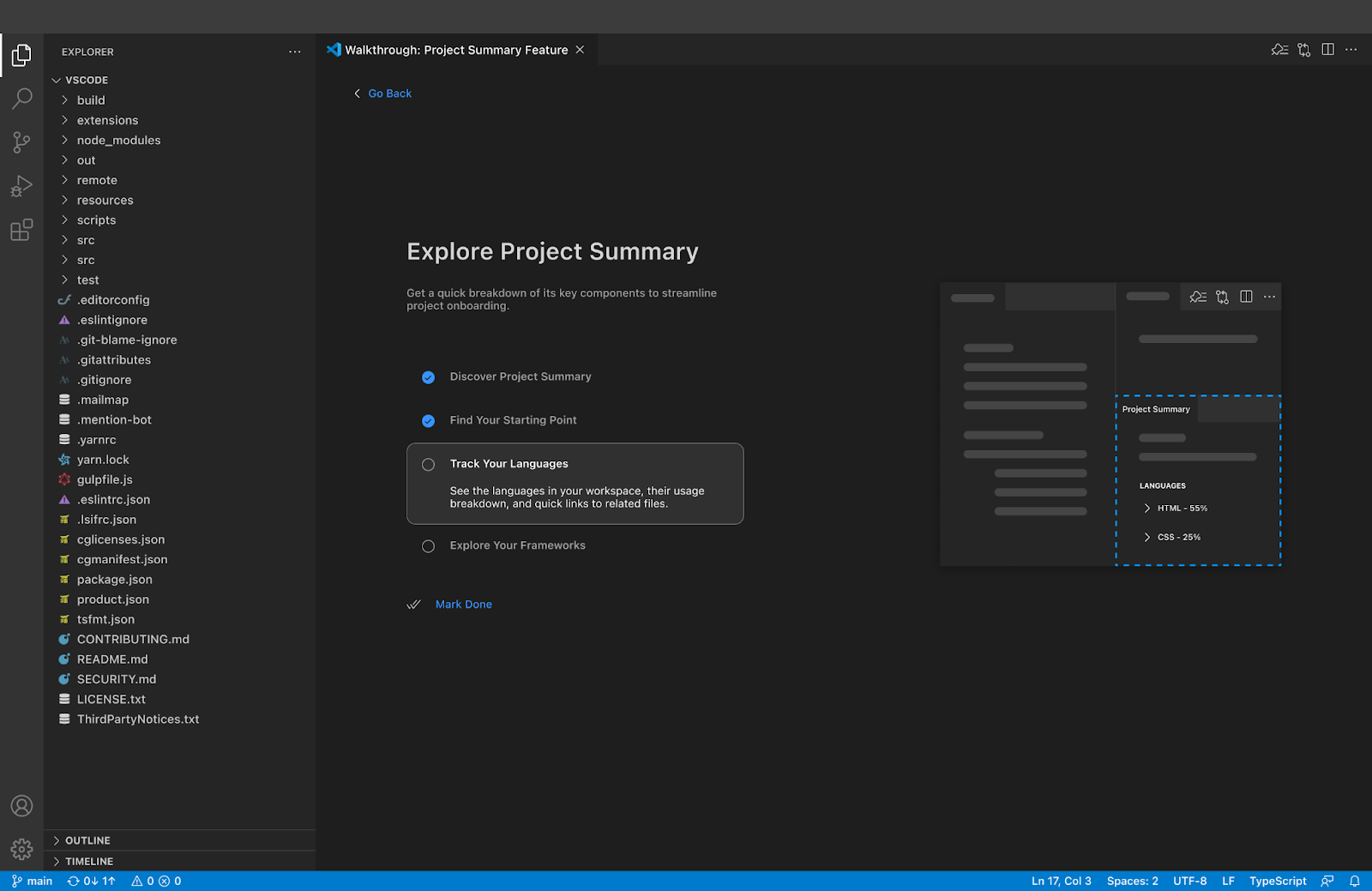
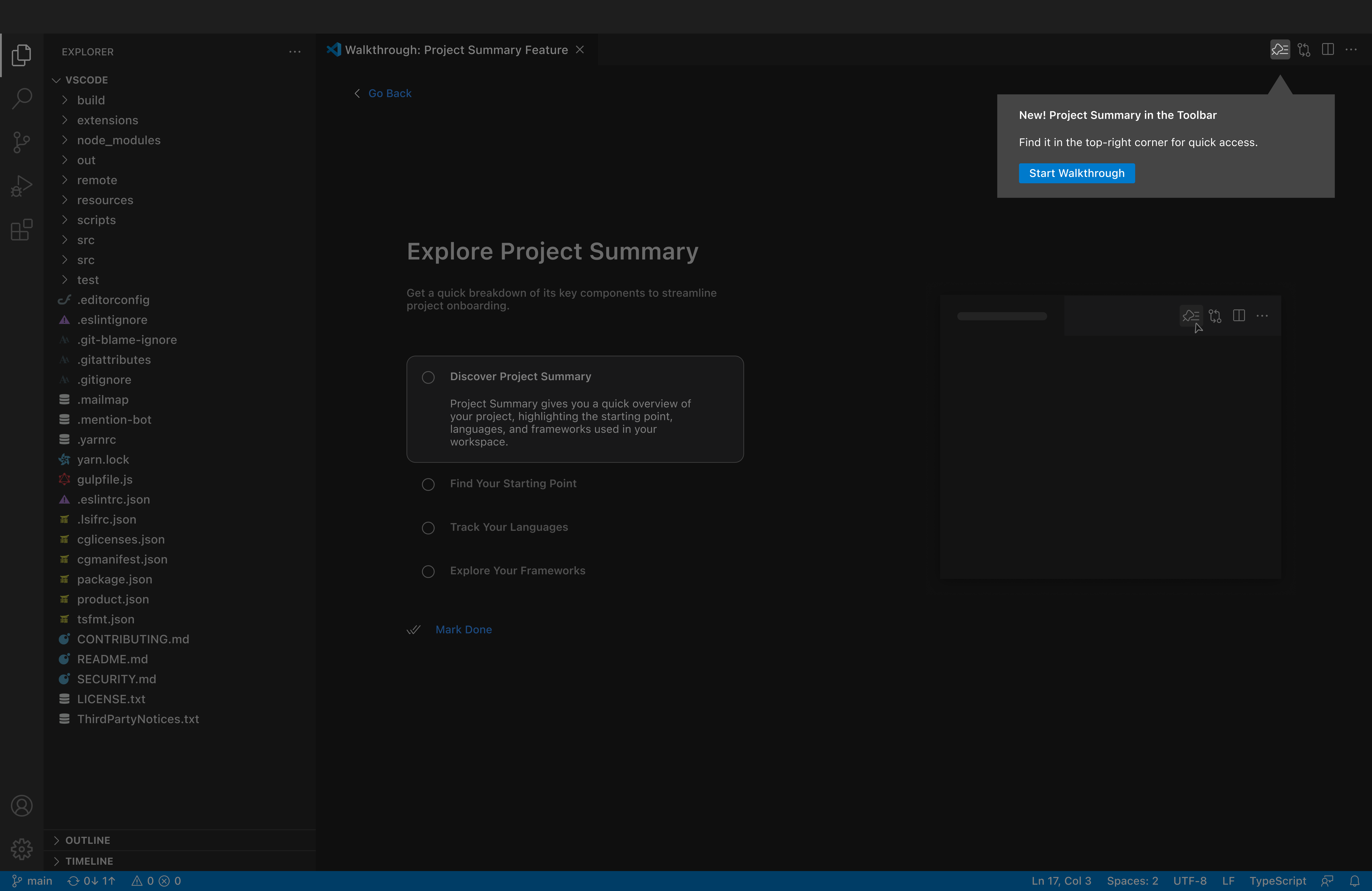
Project Summary Dialog
When a developer first opens a new project, Project Summary automatically presents key insights about languages, frameworks, and entry points before the developer jumps into the codebase.
-
02
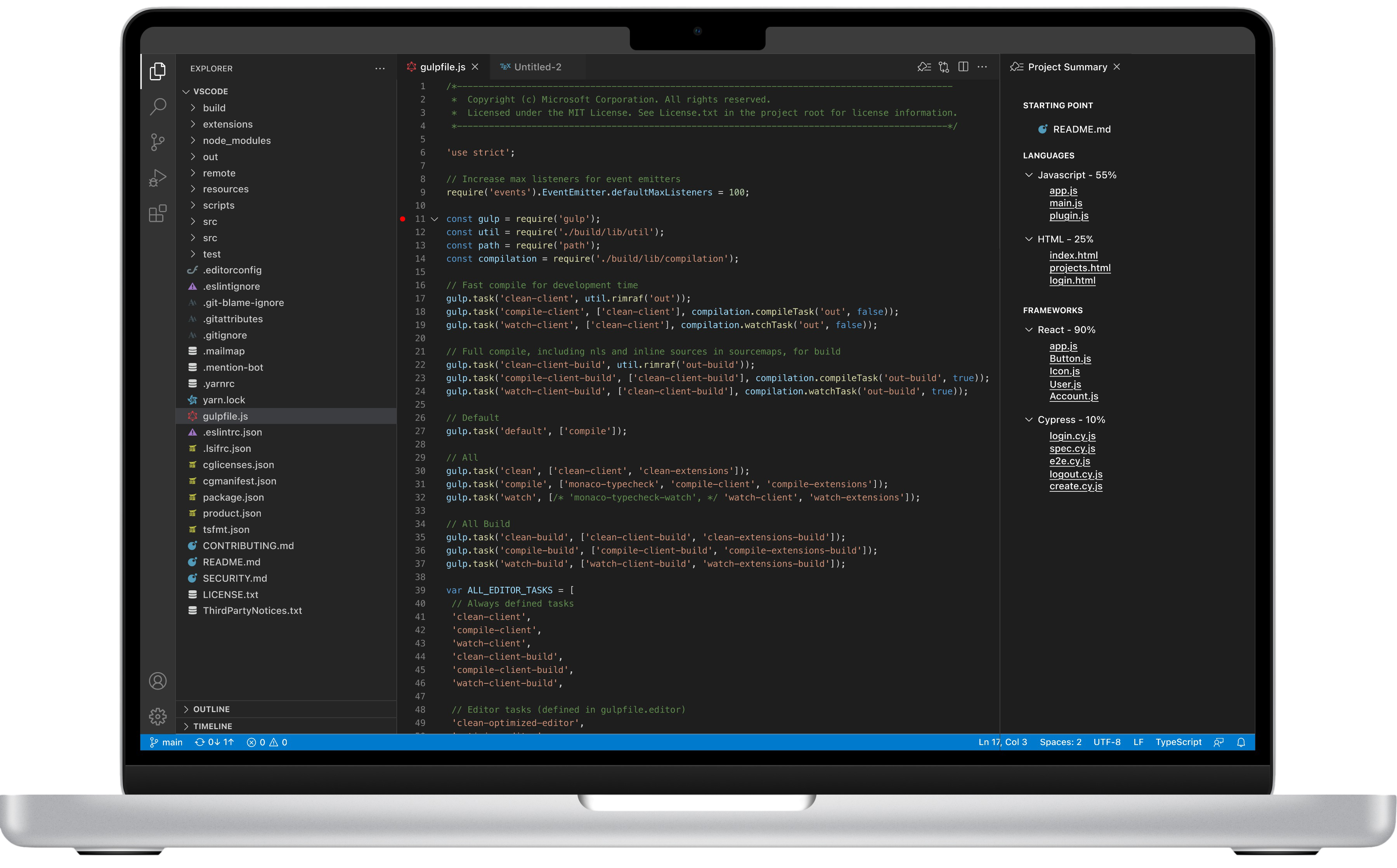
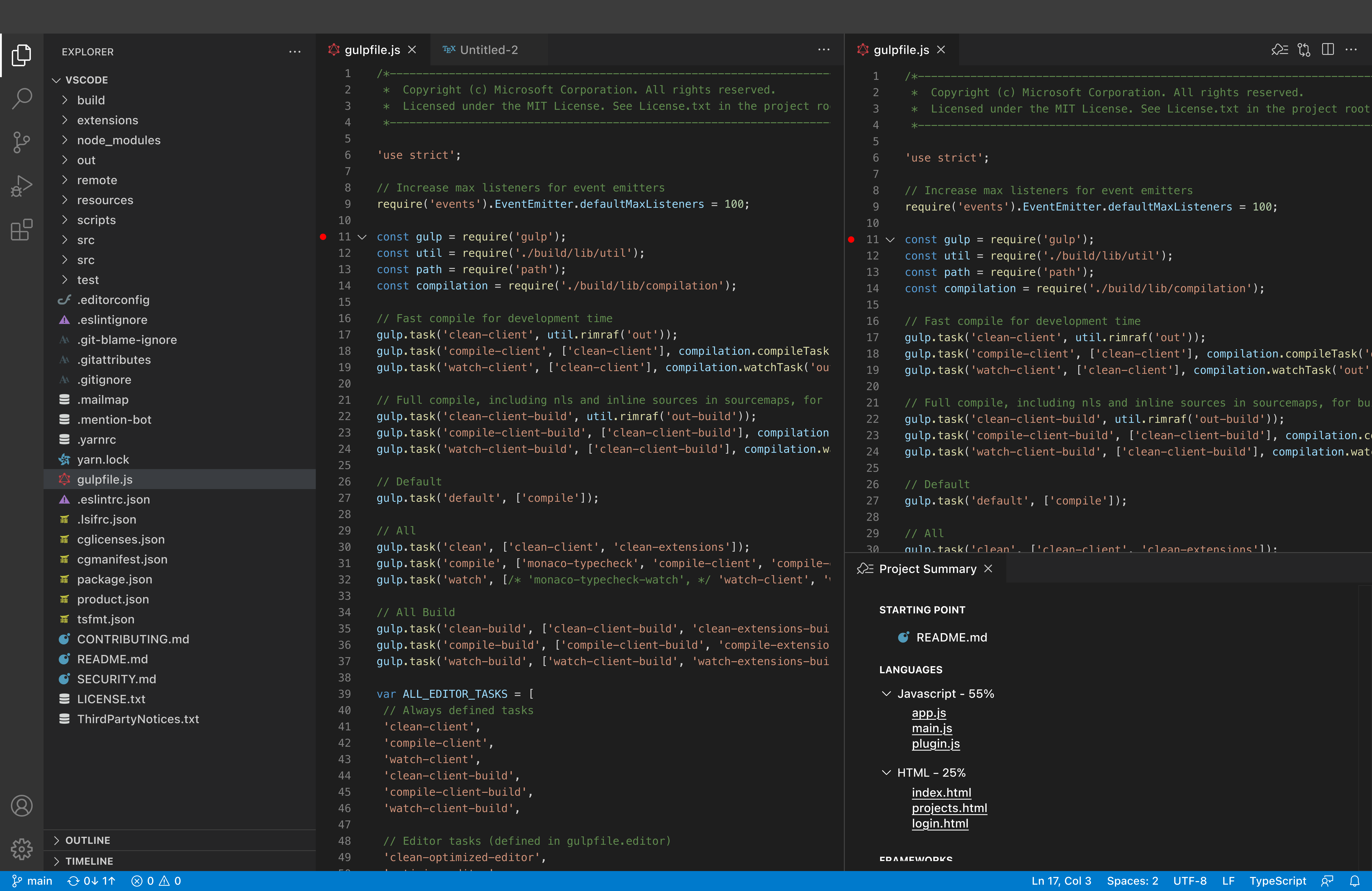
Project Summary Window
As developers work, the Project Summary is always available at the click of a button to provides contextual information about dependencies and files to help them understand how components interact.
Final Prototypes
After iterating through multiple versions of low-fidelity wireframes and garnering feedback from user testing sessions, we finalized the design for Project Summary. The prototypes below showcase the key screens and interactions that make up the final product experience.
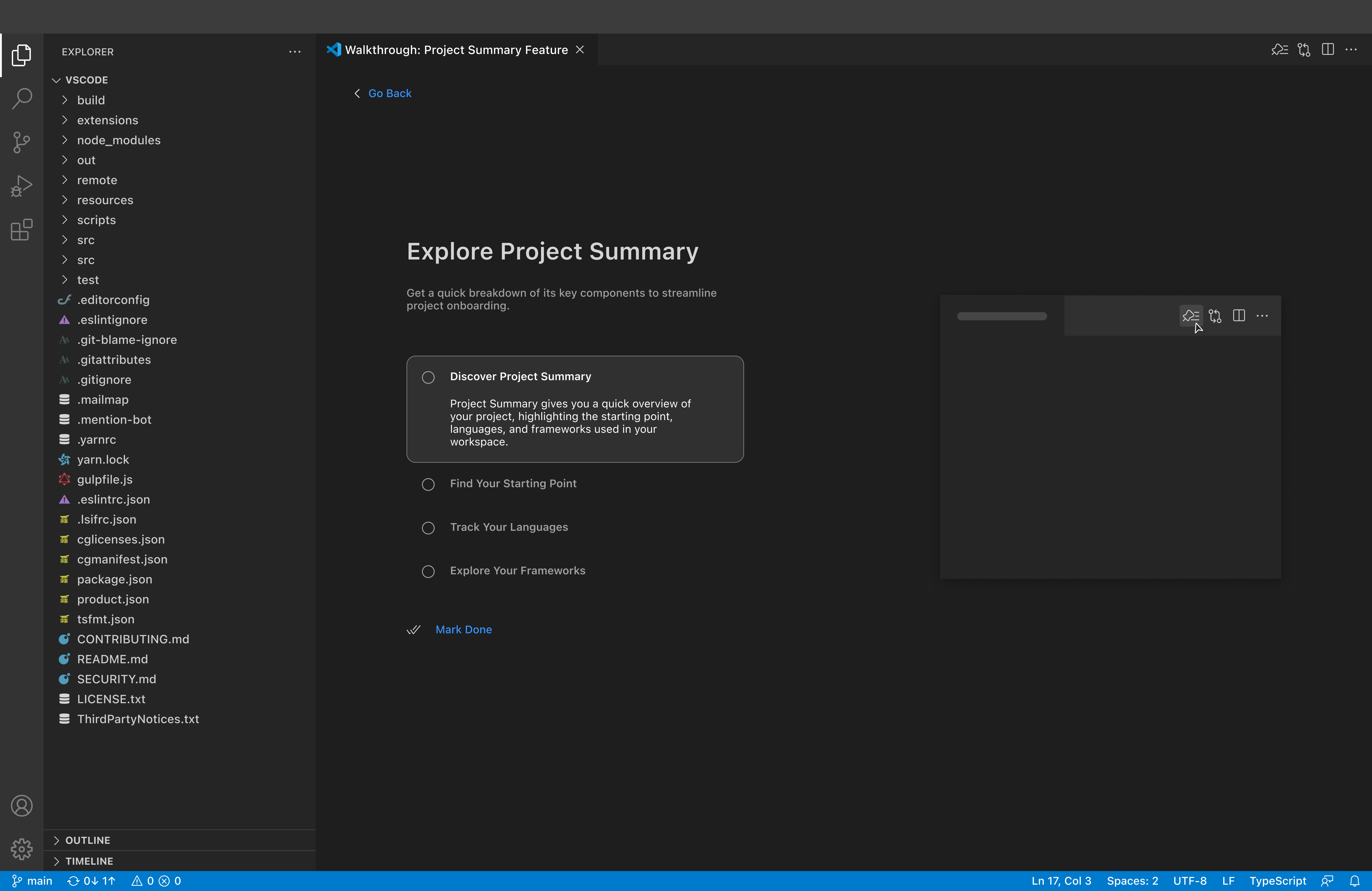
Complete walkthrough of the Project Summary extension

Project Summary Onboarding

Project Summary Tour

Project Summary Split-Screen View

Project Summary Corner View (with Scroll)